Beiträge
PhpMyAdmin durch Shopware-Plugin aufrufen
/2 Kommentare/in Allgemein /von Mathias BauerInspiriert durch den Blogartikel von Thomas Eiling habe ich sein Plugin für den Aufruf von PhpMyAdmin angepasst.
Es kommt öfters vor, dass bei Supportanfragen ein Blick auf die Datenbank notwendig ist, jedoch der Shopbetreiber weder Zugangsdaten hat, noch weiß, wie man auf die Datenbank zugreifen kann.
Damit ist jetzt Schluss.
Mit diesem Plugin MbdusPhpmyadmin wird automatisch PhpMyAdmin im eingeloggten Zustand aufgerufen. D.h. Zugangsdaten werden nicht benötigt. Lediglich Ihr Shopware-Benutzer muss API-Zugangsrechte und einen API-KEY besitzen. Andernfalls gelangen Sie zum Login-Fenster von PhpMyAdmin.
Laden Sie zunächst die Zip-Datei über den Pluginmanager „Plugin manuell hochladen“ hoch und installieren es.
Um zu PhpMyAdmin zu gelangen, rufen Sie im Shopware-Menü unter Einstellungen -> PhpMyAdmin auf.
Auf Github können Sie den Quellcode des Plugins unter https://github.com/mbdus/MbdusPhpMyAdmin finden.
Debuggen mit Shopware in einem Live-Shop
/0 Kommentare/in Allgemein /von Mathias BauerEs ist ein Fehler in Ihrem Shopware Shop aufgetreten. Um den Fehler finden zu können, müssten Sie an einer oder sogar einigen Stellen einen Variableninhalt prüfen. Das geht mit bspw. print_r relativ einfach und schnell. Das Problem ist nur, dass man die Ausgaben auf den Shopseiten sieht…
Um die Ausgaben im Hintergrund (Konsole) angezeigt zu bekommen, gibt es zwei Möglichkeiten:
Debug-Plugin
Hier geht es zum Shopware-Wikiartikel.
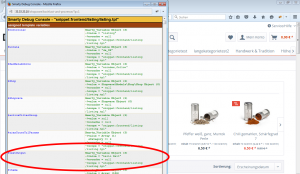
Aktivieren Sie das Debug-Plugin im Pluginmanager. Am besten tragen Sie in den Einstellungen noch Ihre IP-Adresse ein. Dann bekommen nur Sie die Konsolenausgaben angezeigt. Für Firefox benötigen Sie das AddOn Firebug. Nach der Installation und Öffnen von Firebug bekommen Sie die Shopwareausgaben (Templatevariablen, Exceptions, etc.) in der Konsole angezeigt.
In Ihrem Plugin oder an beliebig anderer Stelle können Sie
Shopware()->Debuglogger()->info('test');
verwenden, um bspw. einen Variableninhalt angezeigt zu bekommen.
Nur was tun, wenn Sie bspw. den Inhalt eines Arrays angezeigt bekommen möchten?
Leider funktioniert die Beschreibung aus diesem Shopware-Wikiartikel in den aktuellen Shopware 5 Versionen nicht mehr.
Abhilfe verschafft hier die Umwandlung des Arrays zu einem String:
$var = print_r($array, true);
Shopware()->Debuglogger()->info($var);
Generell bekommen Sie auch alle Templatevariablen in der Konsole angezeigt, die im PHP-Teil definiert und dem Template zugewiesen wurden.
Was tun, wenn Sie aus Ihrem Template heraus Variablen debuggen möchten?
Dazu können Sie in Ihrem Template den Befehl {debug} an der entsprechenden Stelle einfügen. Mit Aufruf des Templates wird eine neue Seite geöffnet, die alle Templatevariablen enthält. Allerdings muss Ihre neu Variable vorher wie folgt definiert worden sein:
{assign var="testOutput" value="hallo Welt"}
Da die Debuginfo nicht jeder sehen können soll, fügen Sie noch eine Abfrage mit Ihrer IP-Adresse hinzu:
{if $smarty.server.REMOTE_ADDR == '33.33.33.1'}
{assign var="testOutput" value="hallo Welt"}
{debug}
{/if}
{debug} muss dabei immer nach dem Quellcode-Teil stehen, den Sie debuggen möchten.
Shopware-Plugin „Manuelle Artikelsortierung“ unter den Best-of-Plugins 2015
/0 Kommentare/in News /von Mathias BauerEs ist jetzt schon fast 4 Wochen her, dass Shopware diesen Blogartikel „Das sind Eure Plugin Must-Haves“ veröffentlicht hat. Da mein Plugin „Manuelle Artikelsortierung in Kategorien“ auch darunter ist, möchte ich mich für Ihre zahlreichen Testdownloads, Käufe, Bewertungen und Anregungen hiermit noch bedanken.
Ich bin mir meiner Verantwortung bewusst, dass das Plugin weiter entwickelt werden muss, damit es auch in zukünftigen Shopwareversionen funktionsfähig bleibt. Demnächst steht ein Update zur besseren Kompatibilität mit Shopware 5 an. Danach kann ich nach und nach Ihre Anregungen mit einfließen lassen.
Ich werde weiterhin mein Bestes geben.
Zu den Best-of-Plugins geht es hier.
Shopware-Entwicklungsumgebung unter Windows
/2 Kommentare/in Allgemein /von Mathias BauerMit Shopware 5 wird zwingend eine Linuxumgebung vorausgesetzt. Aber auch unter Windows ist es noch möglich per VitualBox lokal sich eine Entwicklungsumgebung einzurichten. Zusätzlich wird in diesem Tutorial erklärt, wie man in Eclipse per Rsync und Ant die Shopwaredateien automatisiert auf den Server übertragt (deployed).
Zunächst benötigen Sie folgende Software:
Ein vorbereitetes Vagrant Setup gibt es unter https://github.com/shopwareLabs/shopware-vagrant. Nach der Installation ist u.a. ein Apache- und MySql-Server und PhpMyAdmin installiert und konfiguriert. Eine Anleitung von Shopware gibt es unter https://developers.shopware.com/developers-guide/vagrant-phpstorm/. Dort wird jedoch die Einrichtung für PhpStorm erklärt.
Das obige Setup ist noch ohne eine Shopware-Installation. Dafür kann man damit auch andere Systeme wie Joomla, WordPress, etc. nutzen.
Nachdem Sie die Software VirtualBox, Vagrant und das Vagrant Setup heruntergeladen, entpackt und/oder installiert haben, sollten drei Verzeichnisse vorliegen:
- Oracle (bspw.: d:\oracle\vmbox\)
- Vagrant (bspw: d:\vagrant\)
- Shopware-Vagrant (bspw.: d:\shopware-vagrant\)
Jetzt müssen Sie den Pfad zu Vagrant unter den Systemvariablen in Windows eintragen.
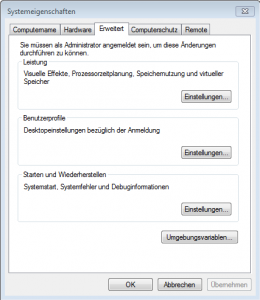
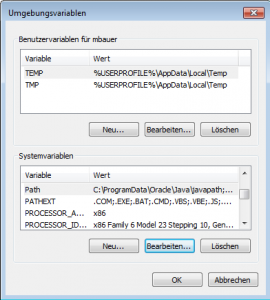
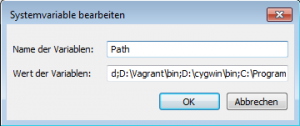
Dazu klicken Sie per Rechtsklick auf „Computer“, „Eigenschaften“ und dort auf „Erweiterte Systemeinstellungen“. Im Tab „Erweitert“ finden Sie den Button „Umgebungsvariablen“. Unter „Path“ tragen Sie den Pfad zum bin-Verzeichnis des Vagrant-Ordners ein.
Bsp.: d:\vagrant\bin
Cygwin
Um später aus Eclipse heraus auch Linux-Befehle ausführen zu können, brauchen wir noch die Möglichkeit Linuxbefehle unter Windows ausführen zu können. Dafür gibt es Cygwin. Cygwin stellt eine Reihe von Linux-Tools zur Verfügung. Das installieren wir an dieser Stelle noch gleich mit. Laden Sie sich die Datei setup.exe unter https://www.cygwin.com herunter und führen Sie die Installation durch.
Achten Sie darauf, dass die Pakete „rsync“ und „openssh“ aus der „Net“-Kategorie ausgewählt sind und mit installiert werden.
Anschließend tragen Sie unter den Systemvariablen, wie im vorherigen Schritt bereits erläutert, unter „Path“ den Pfad zum bin-Verzeichnis von Cygwin ein.
Bsp.: d:\cygwin\bin
Jetzt beginnen wir mit dem Vagrant Setup und erstellen ein Image für VitualBox.
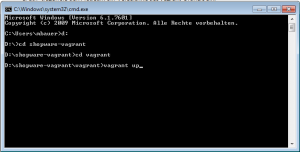
Wechseln Sie zunächst im Kommandofenster in den Shopware-Vagrant\Vagrant Ordner. Dort starten Sie die automatische Konfiguration mit „vagrant up“.
Das kann jetzt einige Zeit (mehrere Minuten) dauern.
Wenn die Konfiguration funktioniert hat und der Server hochgefahren ist, ist der Server im Browser über:
https://33.33.33.10 erreichbar.
PhpMyAdmin:
https://33.33.33.10/phpmyadmin/
MySql-Zugangsdaten:
Benutzer: root
Passwort: shopware
SSH
Zugangsdaten:
Benutzer: vagrant
Passwort: vagrant
Damit Sie rsync in Eclipse, ohne ein Passwort eingeben zu müssen, nutzen können, benötigen Sie einen Public Key.
Diesen erzeugen Sie im Kommandofenster mit:
ssh-keygen
Geben Sie bei der Passwortabfrage kein Passwort ein.
Jetzt wurde ein Public und Private Key angelegt.
Der Public Key wird wie folgt auf den Server kopiert:
scp ~/.ssh/id_rsa.pub vagrant@33.33.33.10:~/
Abschließend wird der Public Key u.a. noch kopiert (hier muss noch ein Passwort eingegeben werden):
ssh vagrant@33.33.33.10
install -dv ~/.ssh
chmod 0700 ~/.ssh
cat id_rsa.pub >> ~/.ssh/authorized_keys
rm id_rsa.pubexit
Beim erneuten Aufruf sollten Sie kein Passwort mehr eingeben müssen:
ssh vagrant@33.33.33.10
Eclipse
In Eclipse können Sie entweder im Git-Fenster (Window -> Show View -> Other Git) direkt die Shopware-Dateien in ein neues Projekt von https://github.com/shopware/shopware.git klonen oder eine Zip-Datei von https://shopware.de herunterladen, entzippen und die entzippten Dateien in ein neues PHP-Projekt kopieren.
RSYNC, Ant
Weiter legen Sie in Eclipse in Ihrem Projekthauptverzeichnis zwei Dateien an und kopieren folgenden Inhalt rein.
build.properties:
#Rsync
rsync.username=vagrant
rsync.password=vagrant
rsync.host=127.0.0.1
rsync.dir=/home/vagrant/www/shopware/
build.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project name="Demoshop">
<property file="build.properties" />
<target name="deploy" description="deploy usng rsync" >
<echo>Uploading files per rsync</echo>
<echo>${rsync.username}@${rsync.host}:${rsync.dir}</echo>
<exec executable="rsync" dir="." failonerror="true">
<arg line="-aOvz --chmod=a=rwx,Da+x --delete-after --exclude .svn .\
. --exclude .settings .\
. --exclude build.xml .\
. --exclude .project .\
. --exclude .buildpath .\
. --exclude *.properties .\
. --exclude .gitignore .\
. --exclude .editorconfig .\
. --exclude .idea .\
. --exclude .travis.yml .\
. --exclude /RemoteSystemsTempFiles/ .\
. --exclude /.metadata/ .\
. --exclude /.\/ .\
. --exclude /bin/ .\
. --exclude /cache/ .\
. --exclude /media/image/ .\
. --exclude /vendor/ .\
. --exclude /recovery/ .\
. --exclude /_sql/ .\
${rsync.username}@${rsync.host}:${rsync.dir}"/>
</exec>
</target>
</project>
Das sind die beiden Dateien, die für den automatischen Austausch der Dateien zwischen dem Server und Eclipse zuständig sind. Per Ant wird Rsync aufgerufen und es werden die Ordner und Dateien abgeglichen.
Unter den Zeilen mit „. –exclude“ werden alle Dateien und Verzeichnisse angegeben, die nicht berücksichtigt und abgeglichen werden sollen.
Sie könnten auch SFTP verwenden, damit werden aber „nur“ automatisiert geänderte oder neue Dateien hochgeladen und nicht auch gelöscht.
Abschließend öffnen Sie über Window -> Show View -> Other „Ant“. Ein neues Fenster wird im unteren Bereich hinzugefügt. Dort ziehen Sie per Drag & Drop die Datei build.xml rein.
Über einen Rechtsklick auf „deploy“ starten Sie den Upload der Shopware Dateien.
Datenbank, Shopware Installation
Über PhpMyAdmin (https://33.33.33.10/phpmyadmin/) legen Sie zuerst eine leere Datenbank an. Danach können Sie mit Aufruf der URL https://33.33.33.10/shopware/ die Shopware Installation starten.
Beim ersten Aufruf des Backends startet der “First Run Wizard”. Darin können Sie u.a. auch Demodaten installieren.
mbdus – Softwareentwicklung
Mathias Bauer
Im Betzel 9
D-64401 Groß-Bieberau
Tel.: +49 (0) 6162 9439938
Email: info@mbdus.de