Dokumentation “SEO Fehlerseiten und Weiterleitungen (404, 301 und 410)”
Inhaltverzeichnis
Warum und wofür dieses Plugin?
Plugineinstellungen
Menüeintrag – Wo finde ich die URLs im Backend?
Berechtigungen
Tab “Errors”
Tab “Alle Urls”
Tab “Weiterleitungen”
Button “Hinzufügen”
Button “Löschen”
Suchfeld
URL bearbeiten
Separate Fehlerseite (Status 404)
Inaktive Artikel (Status 410)
Weiterleitung (Status 301)
Template und/oder Textblock anpassen
Servereinstellungen
Shopware-Einstellungen (Config.php)
Warum und wofür dieses Plugin?
Es ist wichtig, dass bei einem aufgetretenen Fehler nicht auf die Startseite weitergeleitet wird und ein entsprechender HTTP-Status 404 gesetzt wird. Das kann inzwischen auch der Shopware Standard. Beim Einsatz des Plugins “SEO Fehlerseiten und Weiterleitungen (404, 301 und 410)” wird trotzdem eine individuelle Fehlerseite (eigenes Template) angezeigt und vorher der HTPP-Status 404 gesetzt. Zusätzlich kann die Fehler-URL auch in der Datenbank gespeichert und im Backend angezeigt werden. Bei entsprechender Einstellung können sogar alle aufgerufenen URLs gespeichert werden. Damit können Sie viel schneller reagieren und URLs weiterleiten. Im Google Webmaster Tools laufen Fehlerurls nur mit einer gewissen Zeitverzögerung auf.
Weiterhin werden inaktive Artikel automatisch auf eine separate Fehlerseite weitergeleitet. Vorher wird noch der HTTP-Code 410 gesendet.
Und wenn Sie eine URL-Weiterleitung im Backend eingerichtet haben, wird die aufgerufene URL zur Ihrer eingestellten URL weitergeleitet. Zuvor wird der HTTP-Status 301 gesendet.
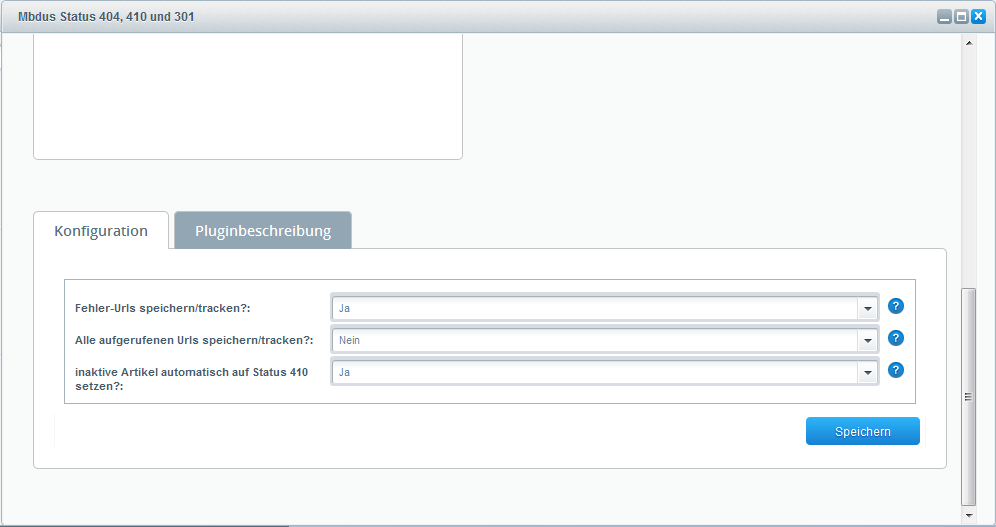
Plugineinstellungen

Die “default”-Einstellungen werden empfohlen. Wenn Sie zusätzlich noch die Option “alle aufgerufenen URLs speichern/tracken” auf “Ja” stellen, sollten Sie beachten, dass die entsprechende DB-Tabelle (“mbdus_tracking”) schnell gefüllt werden kann. Ein Zeitraum von ca. 1 Monat sollte jedoch möglich sein. Das ist von der Anzahl Ihrer Shopbesucher abhängig. Bitte behalten Sie aber die DB-Tabelle und deren Größe im Auge.
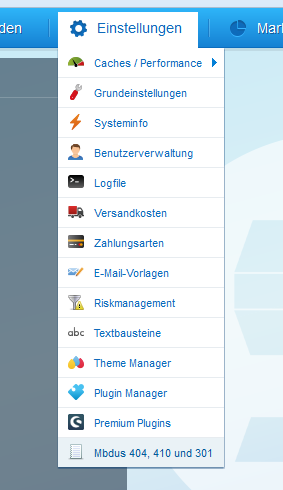
Menüeintrag – Wo finde ich die URLs im Backend?

Die URLs und Weiterleitungen werden mit Klick auf den Menüpunkt “Einstellungen” -> “Mbdus 404, 410 und 301” aufgerufen.
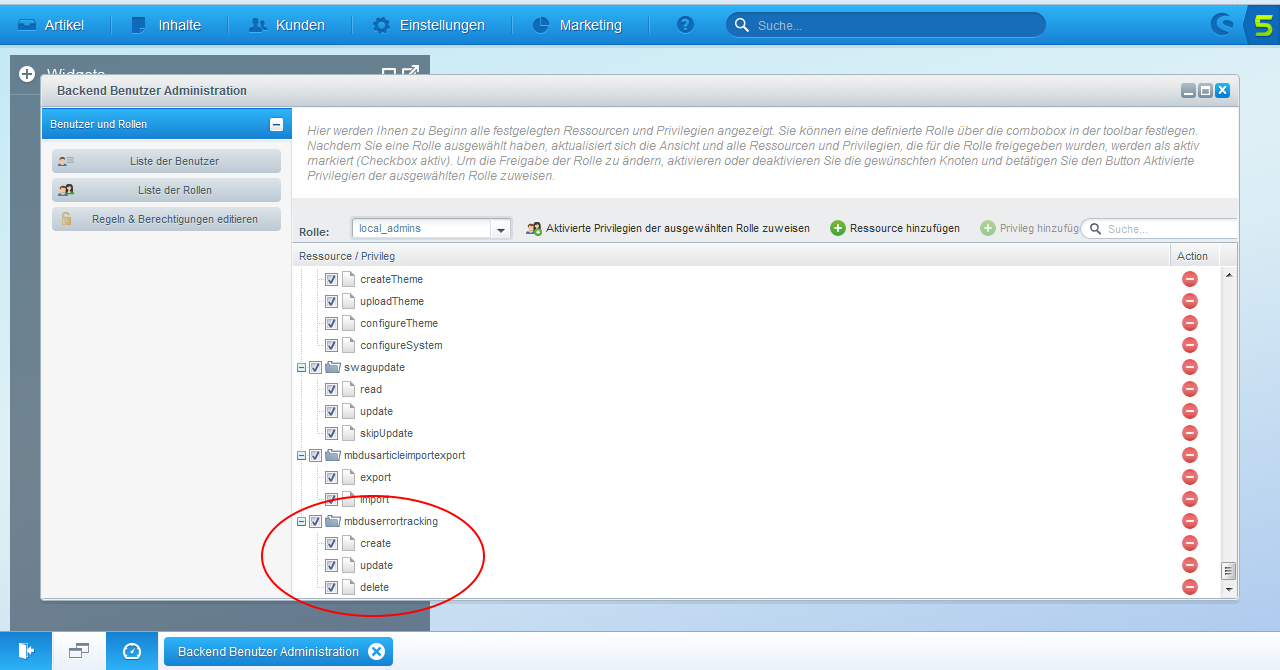
Berechtigungen

In Ihrem Backend müssen Sie ggf. unter Einstellungen -> Benutzerverwaltung -> “Regeln & Berechtigungen editieren” Häckchen bei “mbduserrortracking” setzen, um URLs anlegen, ändern und löschen zu können.
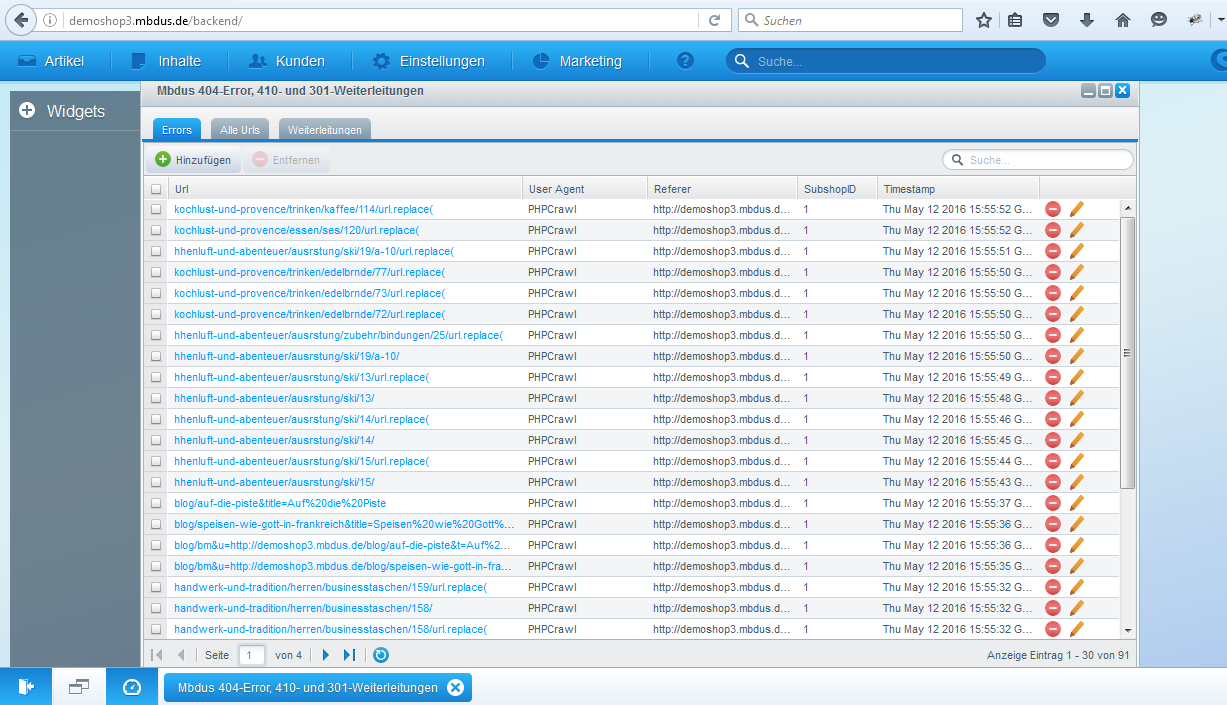
Tab “Errors”

Hier werden alle Fehler-URLs angezeigt, falls in den Plugineinstellungen die Option “Fehler-URLs speichern/tracken” auf “Ja” steht.
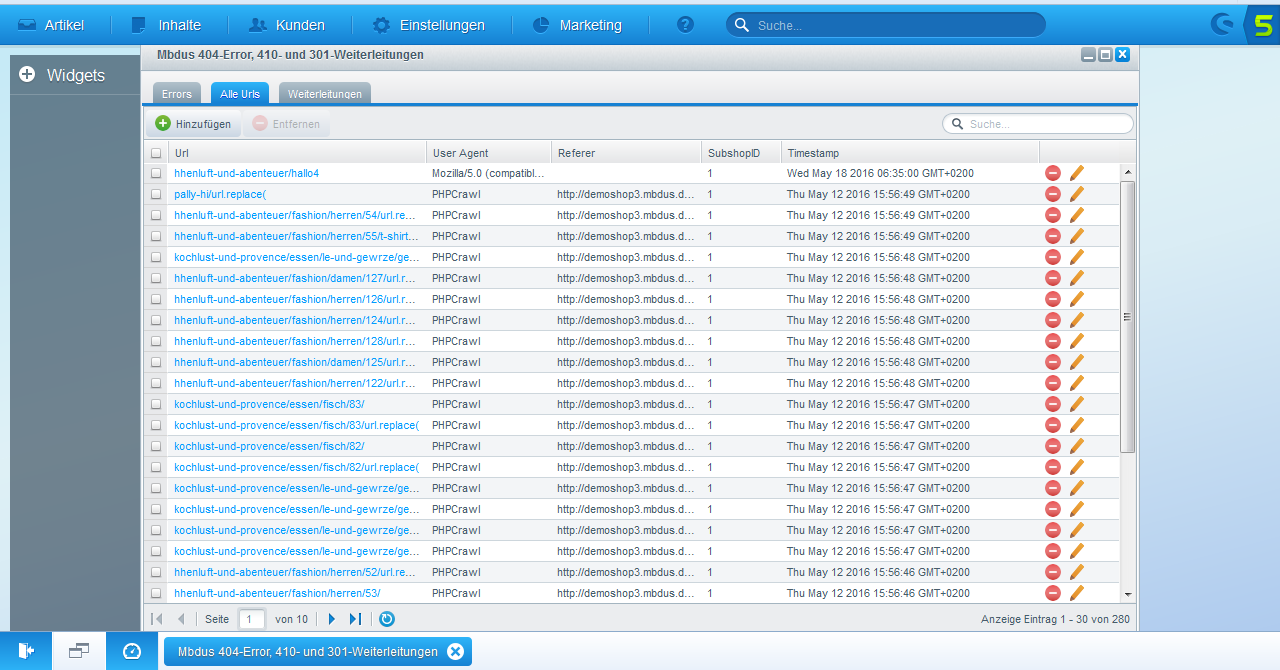
Tab “Alle Urls”

Hier werden alle nicht “Error-Urls” angezeigt, falls Sie in den Plugineinstellungen “Alle aufgerufenen URLs speichern/tracken” auf “Ja” gestellt haben.
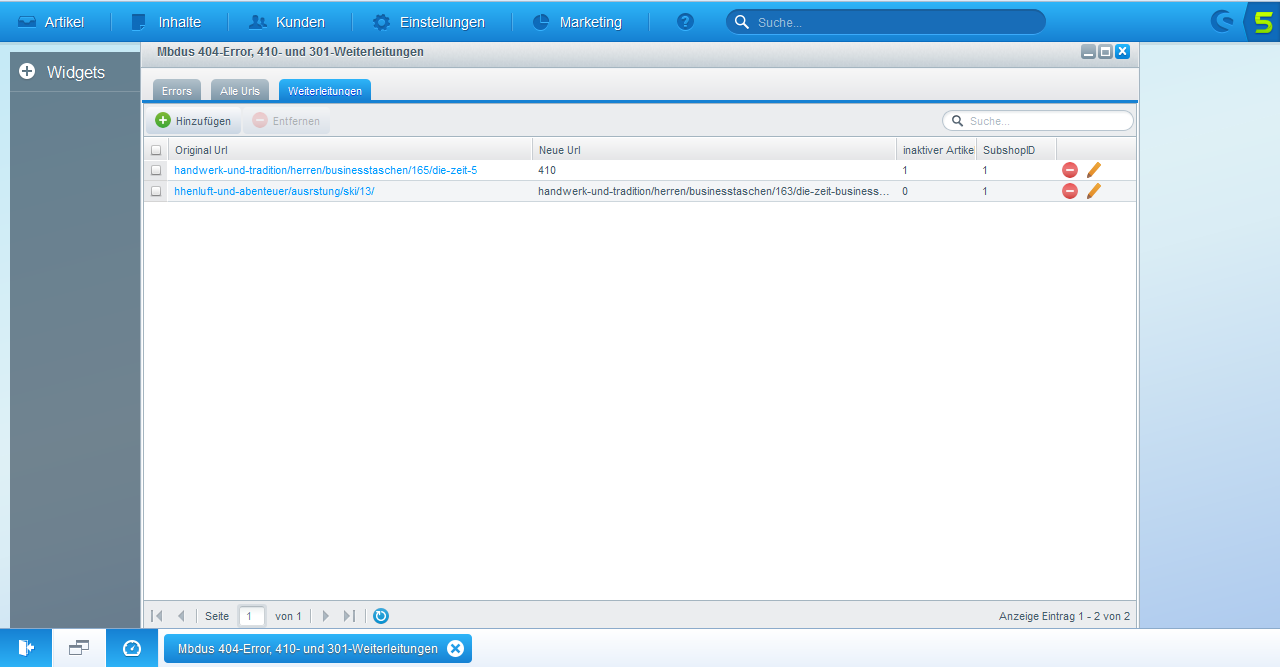
Tab “Weiterleitungen”

Alle Weiterleitungen, die Sie manuell angelegt haben und inaktive Artikel/Seiten mit der URL “410” werden hier angezeigt. Wenn Sie eine Seite nicht weiterleiten möchten, können Sie mit dem URL-Eintrag “410” mitteilen, dass diese Seite nicht weiter existiert und bspw. aus dem Google Index entfernt werden soll.
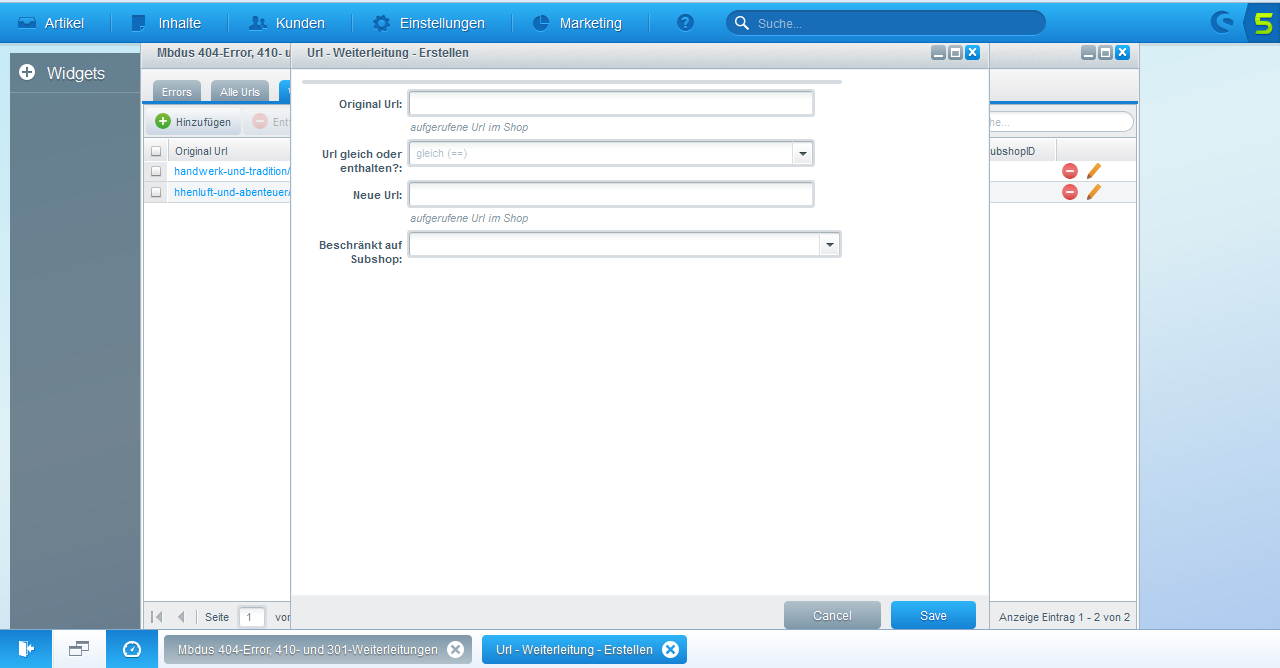
Button “Hinzufügen”

Falls eine URL nicht in der Liste stehen sollte, oder Sie nicht warten möchten bis diese erscheint, können Sie auch manuell eine neue Weiterleitung über den Button “Hinzufügen” einrichten.
Button “Löschen”
Über den Button “Löschen” können Sie alle URLs löschen, die Sie vorher markiert haben. Diese werden jedoch bei Aufruf der URL im Shop wieder neu gespeichert und angezeigt.
Suchfeld
Das Suchfeld können Sie für die Suche nach der aufgerufenen URL im Shop verwenden. Auch eine Teilurl wird Treffer liefern.
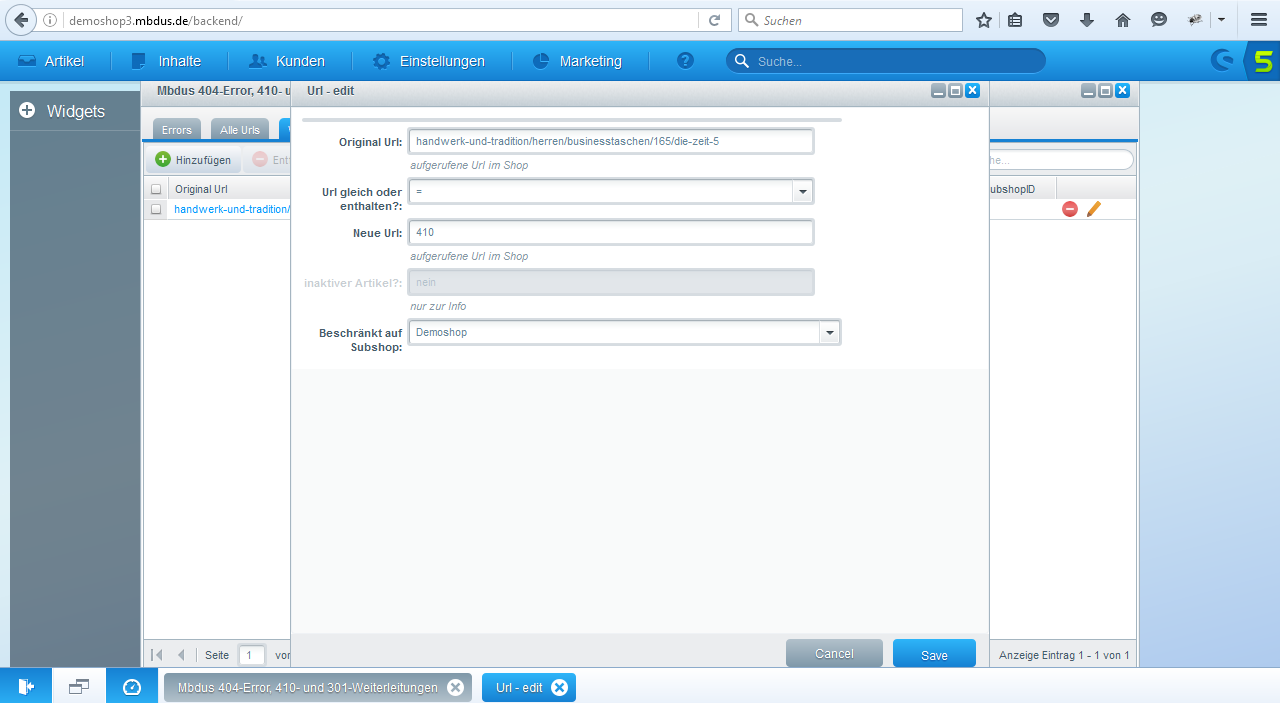
URL bearbeiten

Im Feld “Original Url” steht die URL, die in Ihrem Shop aufgerufen wurde.
Das Auswahlfeld “URL gleich oder enthalten?” kann genutzt werden, um bspw. mit einem Eintrag mehrere Weiterleitungen zu erreichen.
Bspw.:
“Original URL” = test
“URL gleich oder enthalten” = “like”
Dann wird sowohl die aufgerufene URL “testseite” als auch “seitentest” auf die neue URL weitergeleitet.
Wenn Sie im Feld “Neue Url” die URL 410 eintragen, wird der HTTP-Status 410 gesendet und die Seite 410 angezeigt.
Bei allen anderen “neuen URLs” wird vorher bei Aufruf der URL dann der Status 301 gesendet.
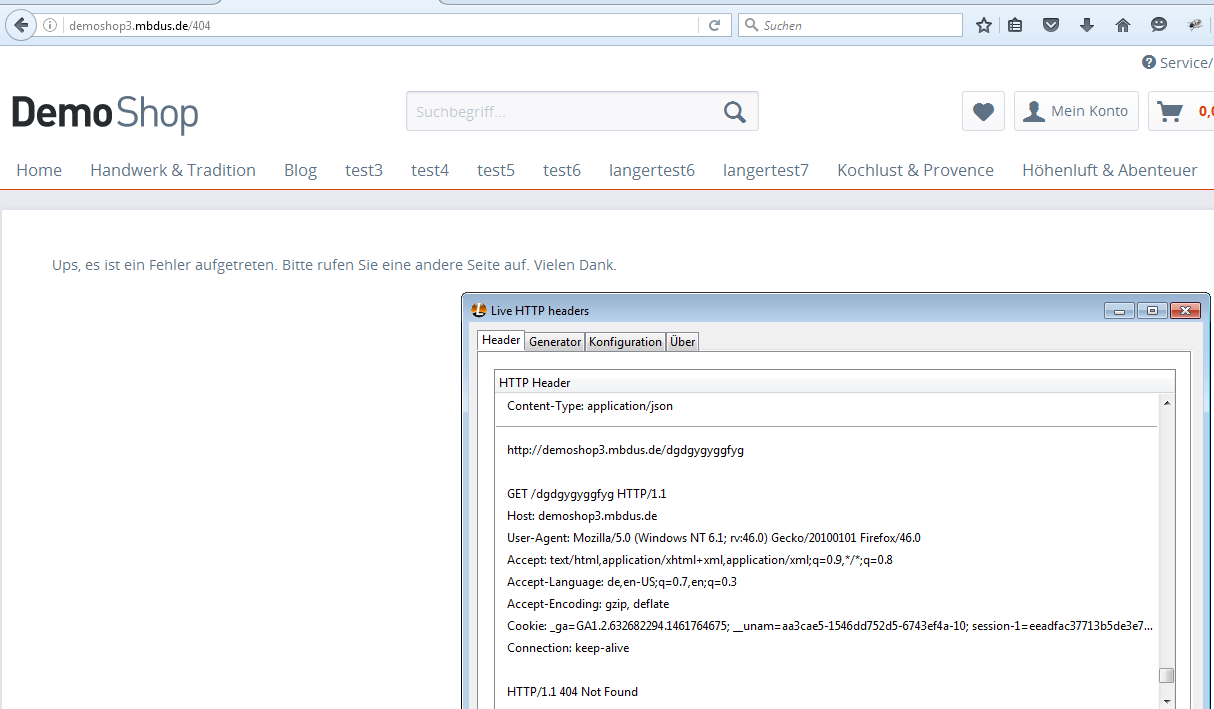
Separate Fehlerseite (Status 404)

Bei Auftreten eines Fehlers wird diese Seite angezeigt. Diese kann per Template und per Textbaustein angepasst werden.
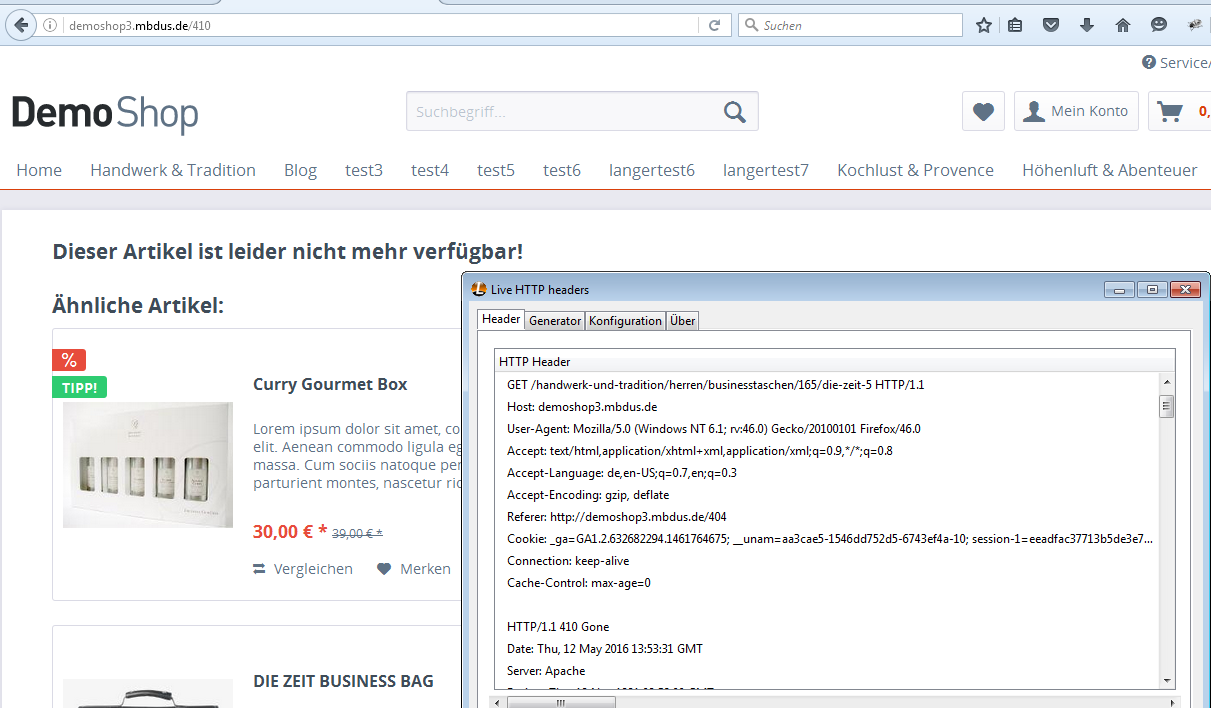
Inaktive Artikel (Status 410)

Inaktive Artikel werden auf diese Seite weitergeleitet. Zuvor wird der HTTP-Status gesendet. Auch diese Seite kann per Template angepasst werden.
Weiterleitung (Status 301)
Bei einer von Ihnen eingerichteten Weiterleitung wird zunächst bei Aufruf der URL im Shop der HTTP-Status 301 gesendet und dann die URL aufgerufen.
Template und/oder Textblock anpassen
Es besteht die Möglichkeit, dass Sie die Templates 404 und 410 in Ihr eigenes Theme kopieren und beliebig anpassen und/oder erweitern.
Kopieren Sie dazu die jeweilige Datei index.tpl aus dem Ordner engine/Shopware/Plugins/Community/Frontend/MbdusErrorTracking/Views/frontend/404 oder 410 nach themes/frontend/IHRTHEME/404 oder 410
Ebenfalls können Sie auch die Textbausteine “ErrorIndexTitle”, “ErrorIndexContent”, “DetailRelatedHeader” und “DetailRelatedHeaderSimilarArticles” anpassen.
Servereinstellungen
Der Server muss so konfiguriert sein, dass der Fehler vorher nicht schon durch PHP angezeigt wird. Das wird in der Datei php.ini eingestellt. In Entwicklungsumgebungen kann das abweichen, da man sich gerne die Fehler auch direkt anzeigen lassen möchte. Falls die jeweilige Fehlerseite nicht angezeigt werden sollte, dann sollten Sie zunächst die Datei php.ini überprüfen. In den meisten Fällen ist der Wert bei “error_reporting” anzupassen.
Shopware-Einstellungen (Config.php)
Die Fehlerseiten werden ebenfalls nicht angezeigt, wenn in der Shopware-Config der Eintrag
‘front’ => array(
‘throwExceptions’ => true,
),
enthalten ist. Sobald Sie diesen Eintrag entfernt haben, werden die Fehlerseiten angezeigt.








Dein Kommentar
An Diskussion beteiligen?Hinterlasse uns Deinen Kommentar!