
mbdus-Softwareentwicklung
Zu Beginn der Erstellung meines neuen Webauftritts https://www.mbdus.de stellte sich mir die Frage, welches und ob ich ein Blogsystem verwenden sollte. Dass ich einen Blog anbiete, war klar. Im heutigen Zeitalter darf eine Webseite nicht mehr nur aus reinem statischen Content bestehen. Also was tun? In Joomla eine Blogkategorie einrichten oder lieber einen WordPress-Blog integrieren? Und warum sollte man sich überhaupt darüber Gedanken machen? Alle verwenden WordPress, also nehme ich das auch, oder?
WordPress als Blogsystem
- Artikel sind gut verlinkt (meistens sogar in Social Media) und werden gut in Google gelistet.
- WordPress ist schnell installiert und konfiguriert (berühmte 2 Minuten-Installation).
- Zwar sind von vorne herein alle Blogfunktionen schon vorhanden, trotzdem sollte man noch den Blog um weitere Funktionen mit Plugins erweitern.
Joomla (stellvertretend für ein nicht reines Blogsystem)
- Joomla ist ein Content Management System (CMS) und kein Blogsystem. Deshalb sind die typischen Blogfunktionen nicht vorinstalliert.
- Blogfunktionen können jedoch über Plugins, Komponenten und Module nachinstalliert werden.
- Somit kann man grundsätzlich Joomla auch als Blog nutzen.
- Jedoch ist Joomla als Blog nicht ganz so einfach und schnell nutzbar wie WordPress.
Daraus ergeben sich 2 Optionen oder Möglichkeiten:
- Option
Zusätzlich WordPress in einem Unterordner oder Subdomain installieren und konfigurieren.
Vorteil:
WordPress ist das Blogsystem schlechthin.
Nachteil:
Falls kein Unterschied im Aussehen zu sehen sein soll, dann muss das Template der eigentlichen Webseite auch in WordPress erstellt werden.
- Option
In dem System (CMS, Shop-System), mit dem man arbeitet, müssen die Blogfunktionen nachgebildet werden. Für die meisten Systeme sind jedoch dafür schon Komponenten, Module oder Plugins in der Community oder auf dem Markt vorhanden.
Vorteil:
Das Template muss nicht nachgebildet werden. Und die gesamte Webseite wird aus einem System heraus gemanagt.
Nachteil:
Die eigentliche Blog(unter)seite mit allen gewünschten Funktionen zu erstellen ist etwas aufwendiger als mit WordPress, da die Standardfunktionen noch nicht vorinstalliert und konfiguriert sind.
Die entscheidende Frage, die sich u.a. mir stellt, ist: „Welches System mag Google am liebsten?“ Bevorzugt Google überhaupt ein System? Die Antwort ist nein. Für Google sind hauptsächlich regelmäßige neue Inhalte auf der Webseite wichtig und ob die Seite gut besucht ist und noch besser, es findet sogar Interaktion in Form von Kommentaren statt.
Somit bleibt es zunächst eine Geschmacksfrage, ob man zusätzlich für einen Menüpunkt ein Blogsystem einrichtet oder ein CMS erst noch einrichtet und mit Blogfunktionen ausstattet.
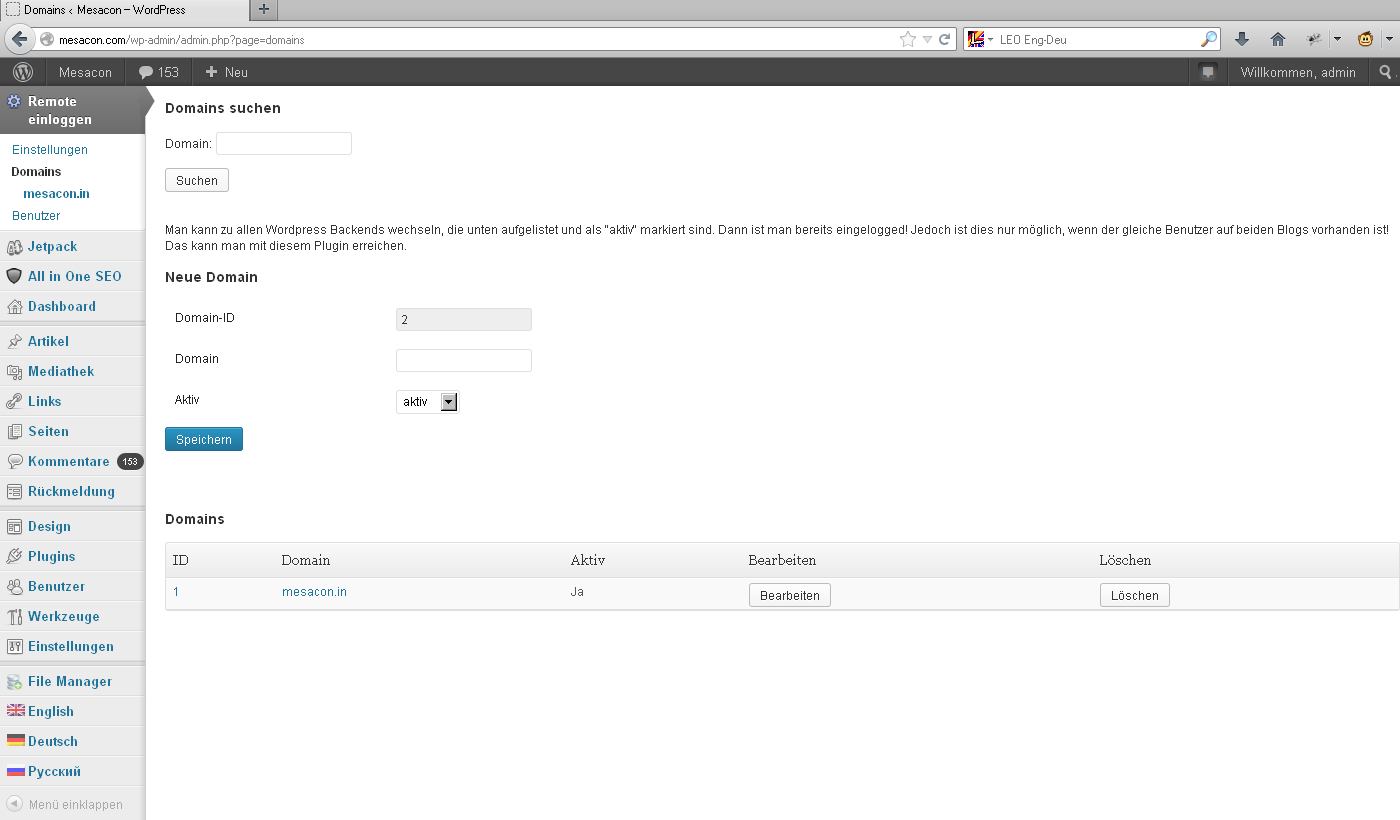
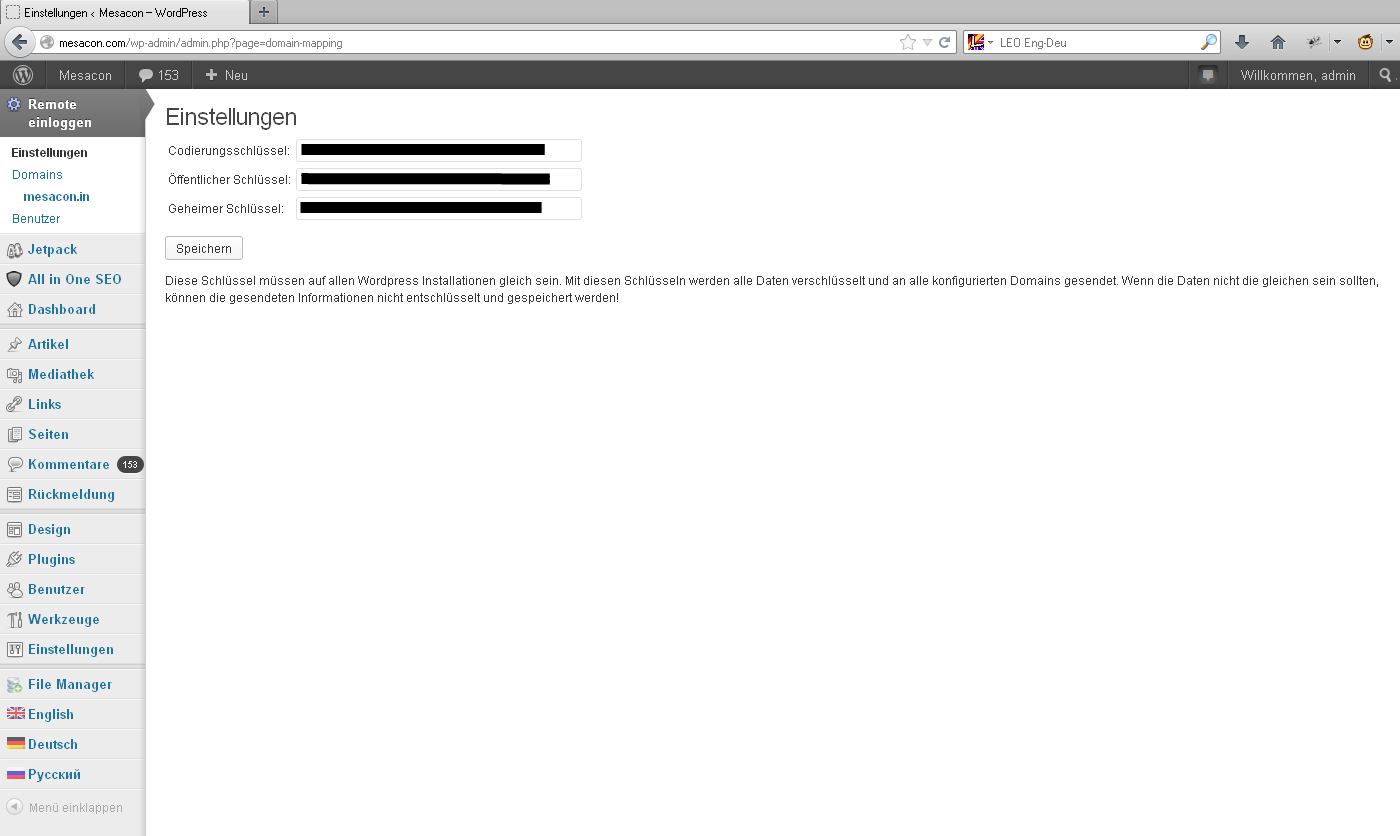
Hier auf https://www.unibits.de wurde zusätzlich eine Subdomain https://www.mbdus.de eingerichtet und mittels einem Menüpunkt verlinkt. Auf https://www.mbdus.de wurde eine sog. Blogkategorie in Joomla erstellt. Außerdem wurden zusätzlich noch zwei Komponenten, JComments und AutoTweetNG, installiert und konfiguriert. Damit ist dort nur ein System im Einsatz, was auch zu bevorzugen ist. Im Nachhinein könnten Anforderungen aufkommen, wie man denn die beiden Systeme auch miteinander verknüpfen kann, so dass man sich z.B. nicht zweimal im Backend anmelden muss. Klar, auch so etwas (Bridge) kann man programmieren oder ist bereits in der Community vorhanden und muss “nur” installiert und konfiguriert werden. Aber man könnte es von vorneherein auch einfacher haben…
Deshalb sollte man sich im Vorfeld Gedanken machen, welche Funktionen brauche ich oder möchte ich meinen Benutzern zur Verfügung stellen. Möchte ich einfach „nur“ Content oder kann und muss es mehr sein, wie z.B. ein Onlineshop oder andere Funktionen wie z.B. die einer Community. Dafür sollte dann ein CMS oder Shopsystem zum Einsatz kommen. In diesen Systemen kann man dann auch einen systemeigenen Blog erstellen. Der entscheidende Punkt ist jedoch, dass diese Systeme meist eine MVC-Architektur als Fundament besitzen und somit sauber Module, Komponenten oder Plugins entwickelt werden können. Natürlich kann man durch Plugins auch WordPress soweit bringen, dass eine MVC-Struktur zu Grunde liegt. Jedoch ist es einfacher und schneller, und somit auch mit weniger Aufwand verbunden, gleich auf eine MVC-Struktur zurückzugreifen.
Wenn aber von Beginn an klar ist, dass „nur“ Content zur Verfügung gestellt wird, und dabei ist es egal ob statischer oder dynamischer, dann sollte man auf ein Blogsystem wie WordPress zurückgreifen. Es ist schneller installiert und konfiguriert. Und von Beginn an ist alles vorhanden, um bei Google gut gelistet werden zu können. Zwar sind auch hier noch einige Plugins zusätzlich sehr hilfreich, jedoch ist die Webseite schnell erstellt.
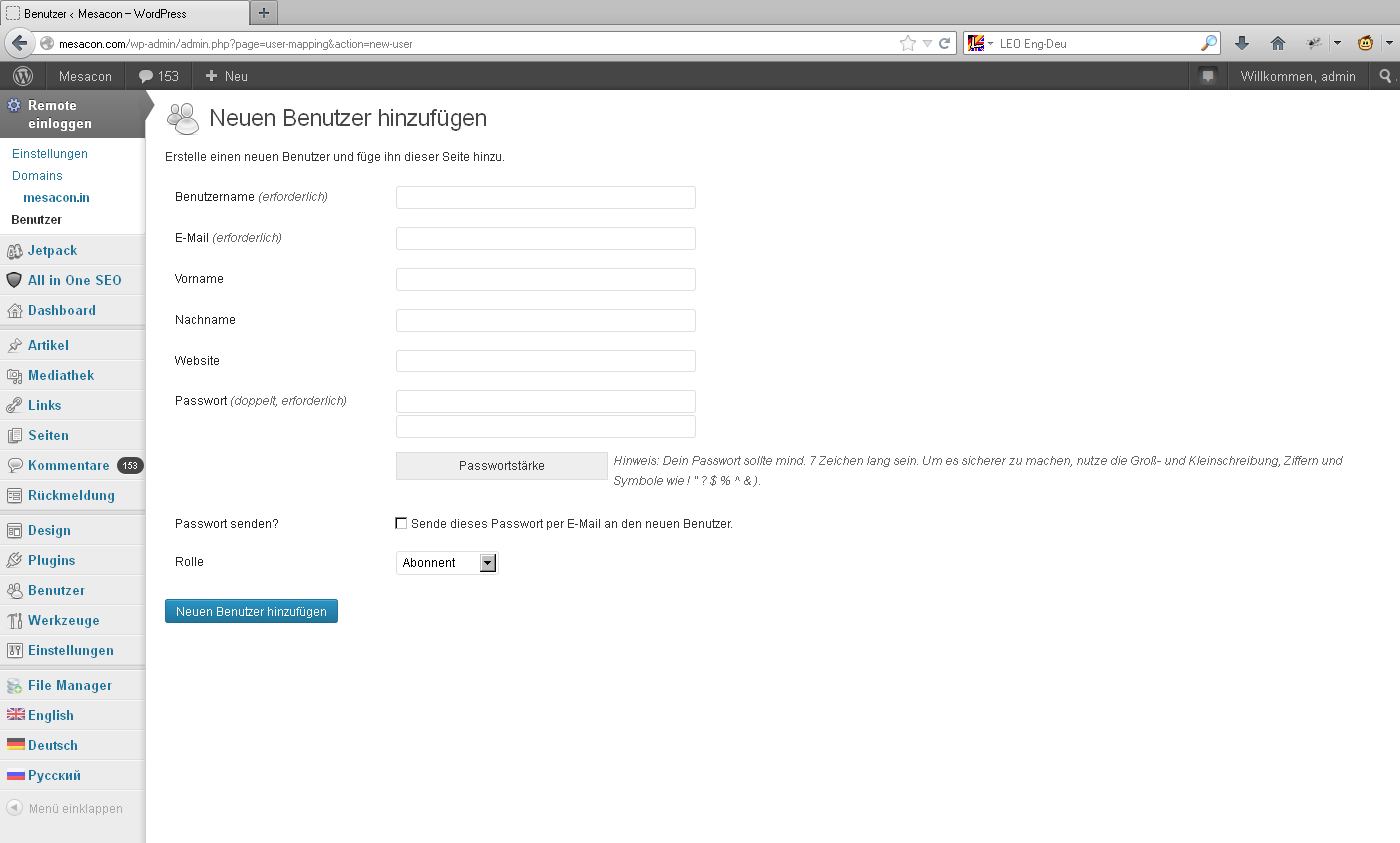
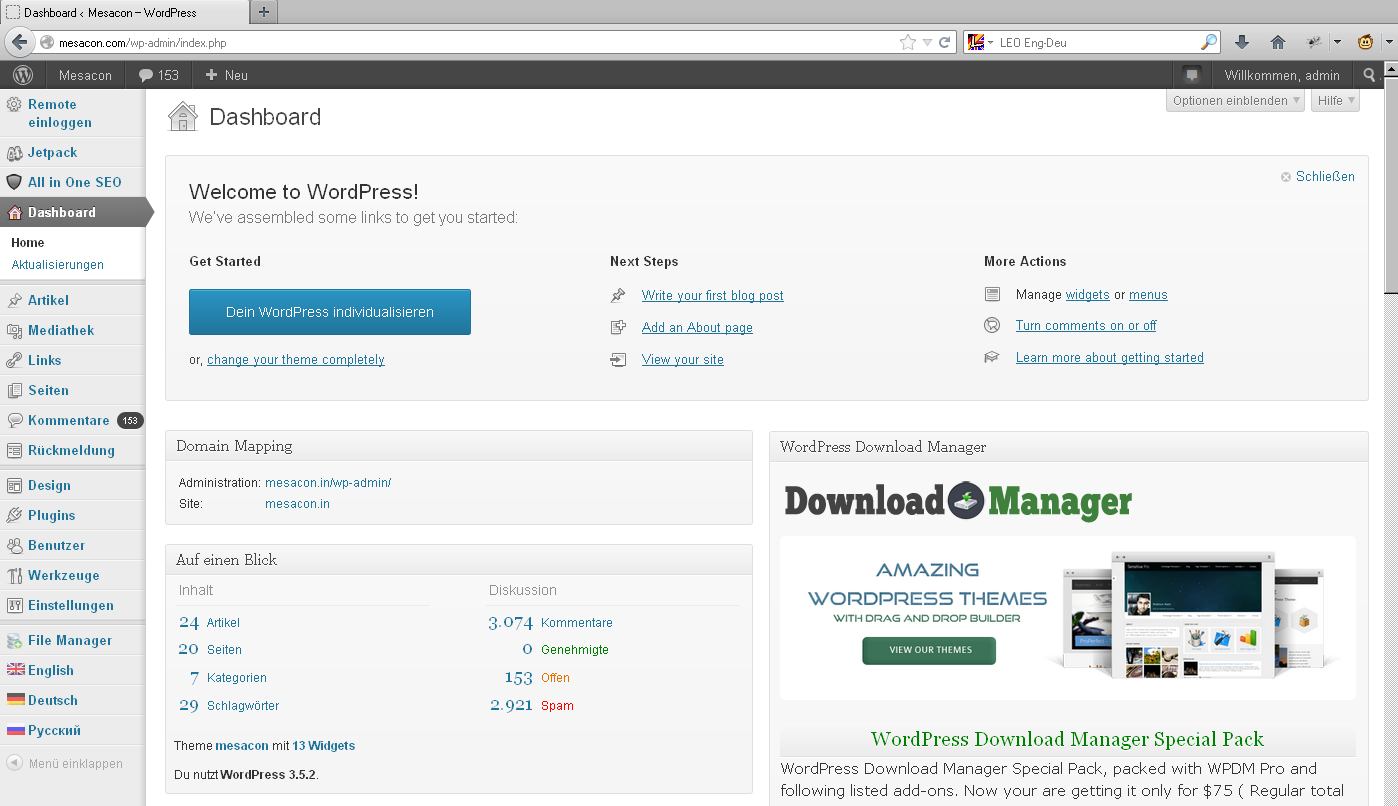
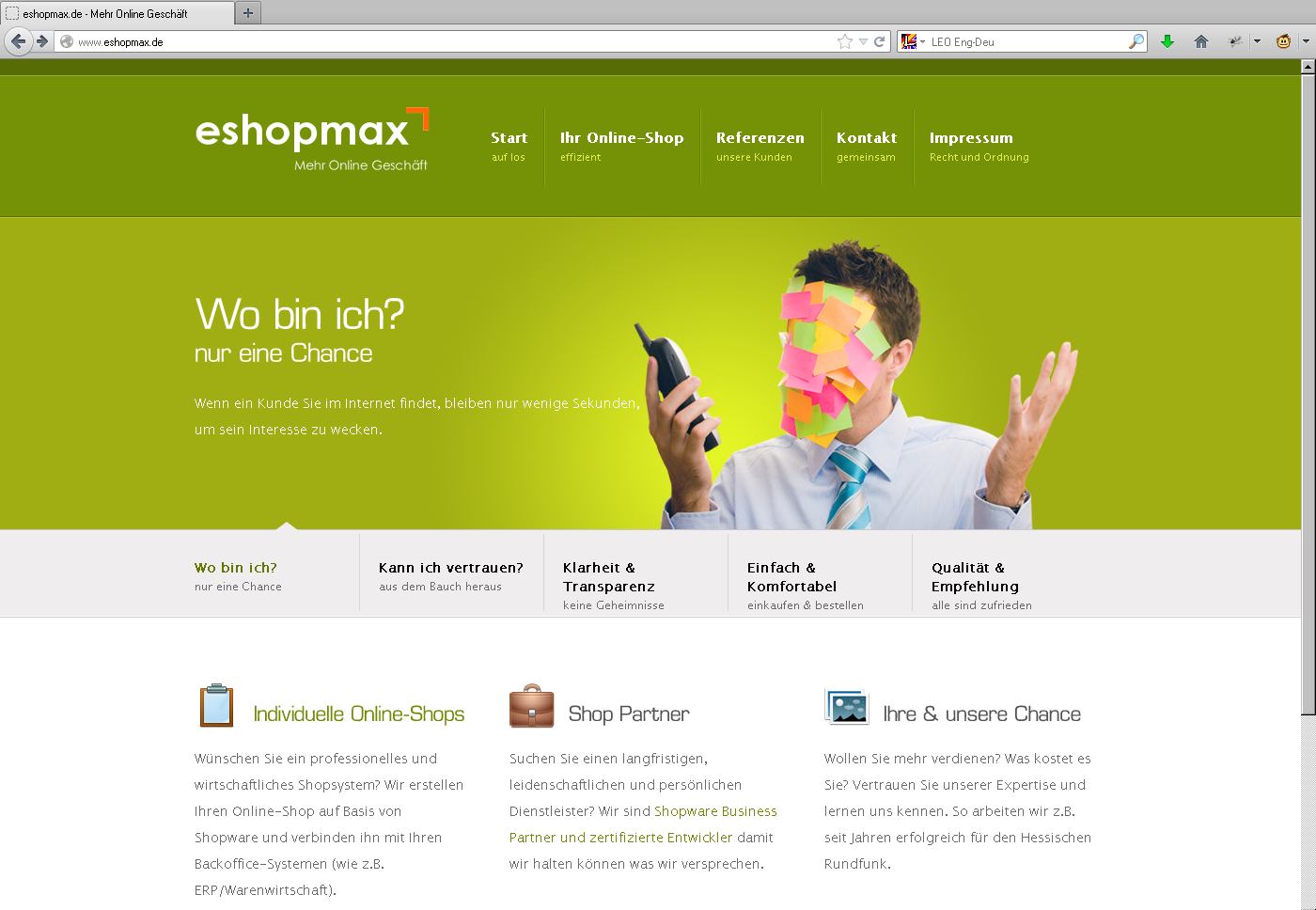
Im Übrigen eignet sich WordPress auch für größere, mittelständische Unternehmen. Die Webseiten von Mesacon Messelektronik GmbH (https://www.mesacon.com und https://www.mesacon.in) sind ausschließlich mit WordPress erstellt. Wie dort zu sehen ist, kann man in WordPress auch statische Seiten anlegen, die immer den gleichen Content bereitstellen.

Mesacon Messelektronik GmbH

Mesacon Messelektronik GmbH
 Die shopware AG besitzt eine hauseigene Academy, die u.a. Kurse für Entwickler und Programmierer mit der Möglichkeit einer Abschlussprüfung und Zertifizierung anbietet. Dort habe ich eine eintägige Schulung absolviert. Mit dem Ergebnis: Ich bin jetzt ebenfalls stolzer Besitzer des „Shopware Certified Developer“ Zertifikats!
Die shopware AG besitzt eine hauseigene Academy, die u.a. Kurse für Entwickler und Programmierer mit der Möglichkeit einer Abschlussprüfung und Zertifizierung anbietet. Dort habe ich eine eintägige Schulung absolviert. Mit dem Ergebnis: Ich bin jetzt ebenfalls stolzer Besitzer des „Shopware Certified Developer“ Zertifikats!










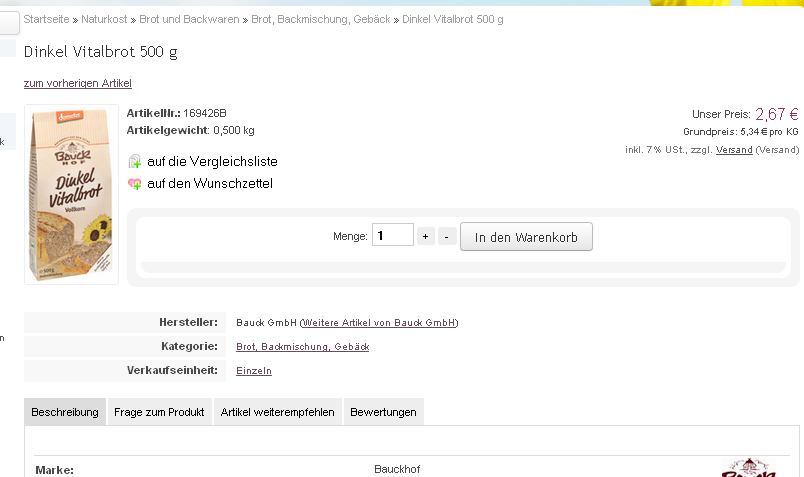
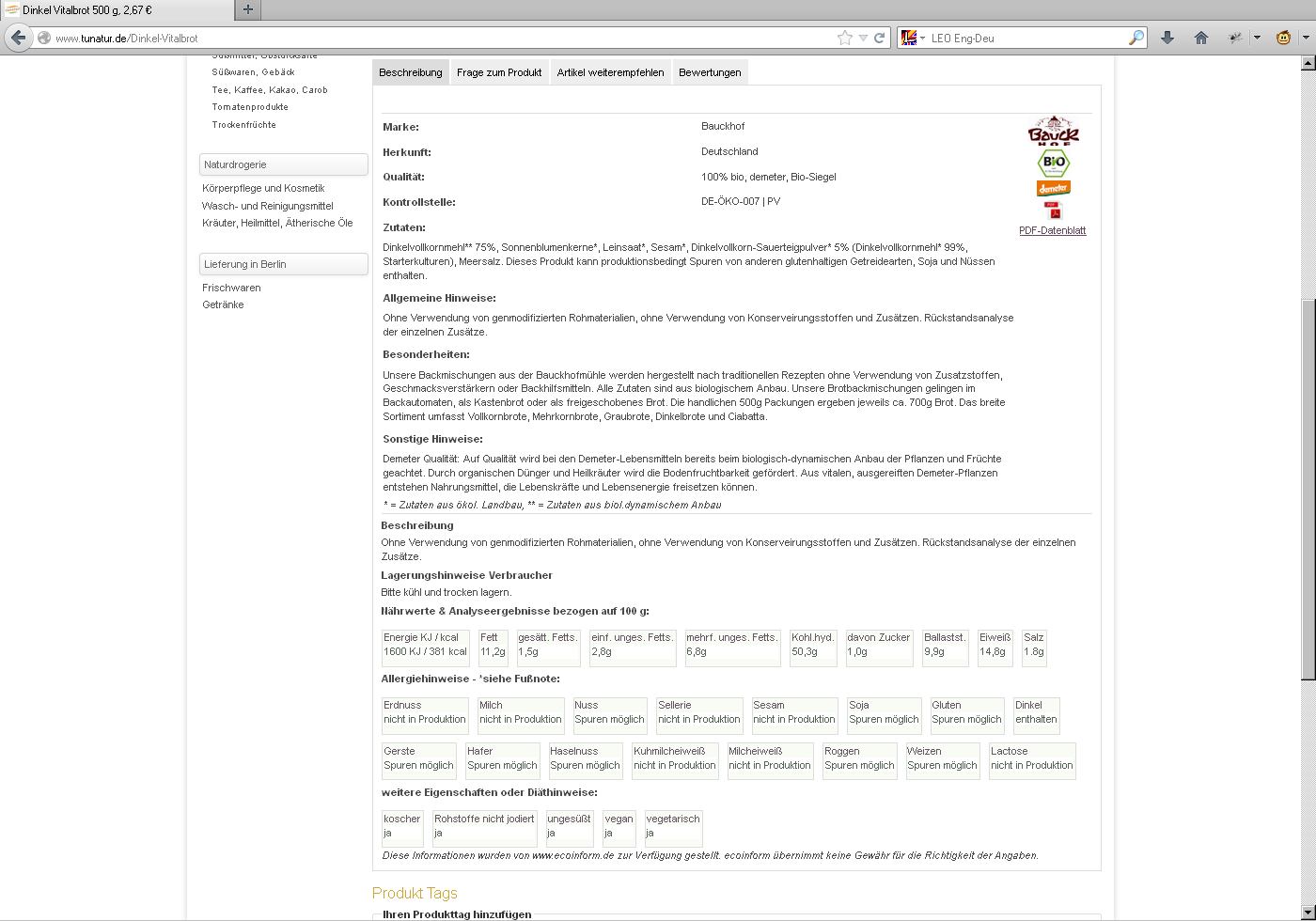
 Der JTL-Shop
Der JTL-Shop  Auf der Detailseite werden bei Aufruf des Shopartikels alle Daten für die Beschreibung aus einer XML-Datei von Ecoinform ausgelesen, aufbereitet und angezeigt. Hier wird auch die Bild-URL für das normal große Bild entnommen und per externer URL eingebunden. Dafür wurden Template-Dateien angepasst und ein individuelles Plugin entwickelt.
Auf der Detailseite werden bei Aufruf des Shopartikels alle Daten für die Beschreibung aus einer XML-Datei von Ecoinform ausgelesen, aufbereitet und angezeigt. Hier wird auch die Bild-URL für das normal große Bild entnommen und per externer URL eingebunden. Dafür wurden Template-Dateien angepasst und ein individuelles Plugin entwickelt. 